2024. 11. 20. 23:22ㆍ개발/PHP
ubuntu 설치
docker-desktop 설치 및 wsl intergration 설정 진행
- settings > resourses > wsl intergration > 활성화 할 wsl 서버명을 선택
curl -s https://laravel.build/buchet_laravel | bash
./vendor/bin/sail up -d
./vendor/bin/sail artisan migrate
./vendor/bin/sail down
테이블 생성문 파일 생성 : ./vendor/bin/sail artisan make:migration create_lists_table
실제 db에 테이블 생성 : ./vendor/bin/sail artisan migrate
더미데이터 넣기 - seeders
실행명령어 : ./vendor/bin/sail artisan db:seed
모델 만들기 (app > models)
모델파일 생성 명령어 : ./vendor/bin/sail artisan make:model Lists
seed 초기화 (db migrate 한 테이블 생성은 납두고 seed 정보만 삭제 됨) : ./vendor/bin/sail artisan migrate:refresh
seed 초기화 및 seed 바로 실행 : ./vendor/bin/sail artisan migrate:refresh --seed
artisan 명령어 목록 확인 : ./vendor/bin/sail artisan list
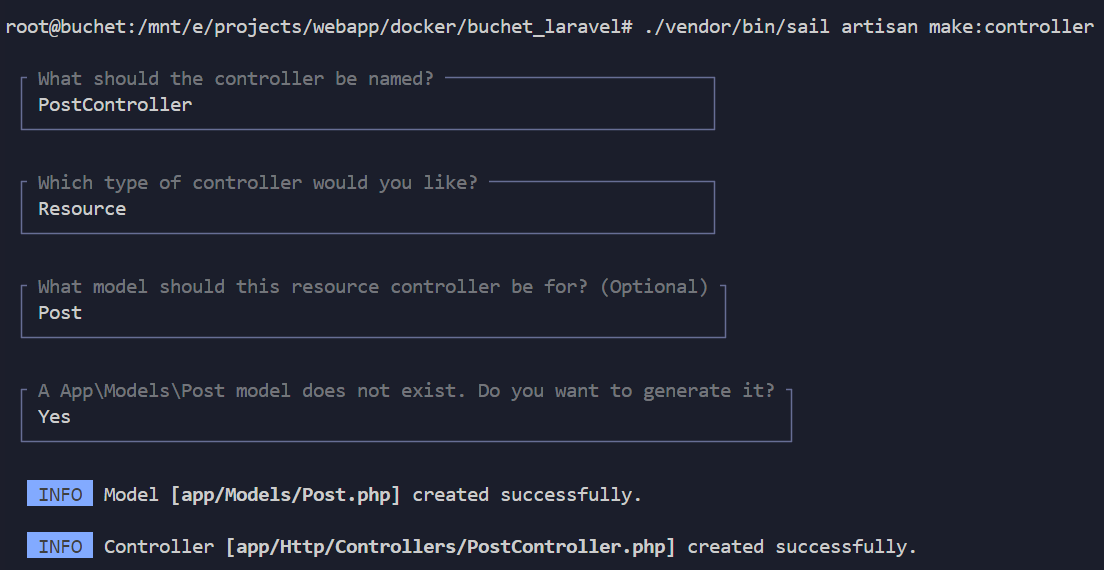
controller 파일 생성 : ./vendor/bin/sail artisan make:controller


route list 확인하는 방법 : ./vendor/bin/sail artisan route:list
component 생성 : ./vendor/bin/sail artisan make:component TestComponent
-> resources > views > components 하위에 생성 됨
-> app > Http > View > components 하위에 생성 됨
component 생성 : ./vendor/bin/sail artisan make:component TestComponent --view
-> resources > views > components 하위에만 생성 됨
component를 잘 사용하면 layout 설정이 큰 도움이 됨
tailwind css 설치 : npm install -D tailwindcss postcss autoprefixer
tailwind css 초기화 : npx tailwindcss init -p

flowbite 설치 (tailwind css 를 토대로 생성되어있는 component)
설치 : npm install flowbite
추가설정은 홈페이지에서 확인하여 진행 ( https://flowbite.com/docs/getting-started/laravel/ )
blade template - conditional classes & styles : 조건부 스타일 적용
php shell 직접 실행 명령어 : ./vendor/bin/sail tinker
fillable : 대량할당 허용 관련?
-> Models > model 클래스 > protected $fillable = ['title', 'content']; 이렇게 처리
-> tinker 에서 아래와 같이 처리

이전 migrate rollback (신중히) : ./vendor/bin/sail artisan migrate:rollback
-> 해당 migrate 때 테이블 3개를 생성했으면 3개가 삭제가 됨
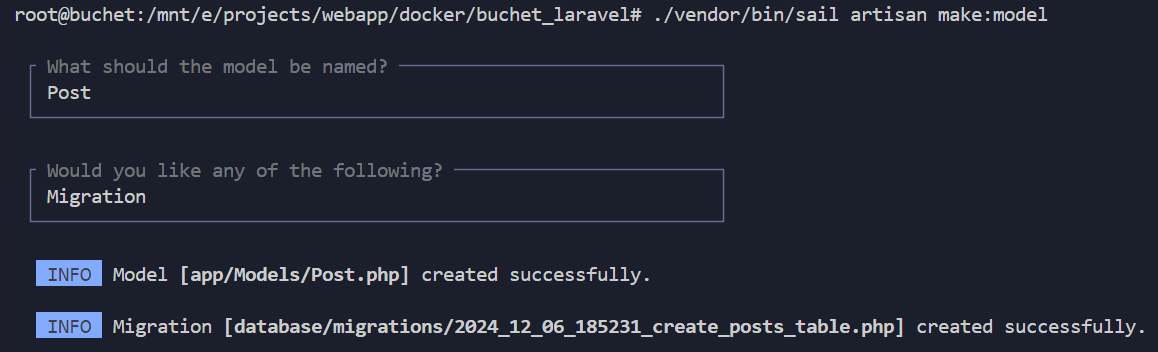
model, migrate 동시에 하기 : ./vendor/bin/sail artisan make:model

미들웨어 생성
./vendor/bin/sail artisan make:middleware CustomPostMiddleware
-> app > Http > Middleware > 파일 생성
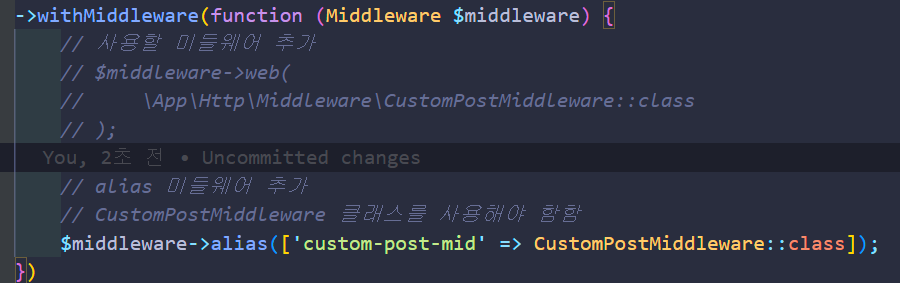
-> bootstrap > app.php > withMiddleware 영역에 내가 사용 할 middleware 파일 추가

policy - 정책
./vendor/bin/sail artisan make:policy PostPolicy --model=Post
-> postmodel 과 관련 된 정책만 다룬다
admin 계정 생성
1 - ./vendor/bin/sail artisan make:migration "add is admin to users table"
2- add_is_admin_to_users_table.php 로 이동하여 추가 코딩

3 - DatabaseSeeder.php 에 코드 추가

4 - 명령어 실행 (migration, refresh, seed 까지)
./vendor/bin/sail artisan migration:refresh --seed
- paging 처리
-> wsl2 환경에서 sail로 진행할 경우 links() 메서드를 호출했을 때 페이징 처리가 제대로 안되는경우가 있음
-> 정확히는 알수없지만 아마 sail 권한으로 접근이 안되는 이슈가 있었던것같음
-> wsl2 에서 docker ps 로 확인하여 docker 접속 후 권한 수정 진행 필요
--> docker exec -it {docker id} bin/bash
--> 두개 명령어 실행 chmod -R 775 storage bootstrap/cache , chown -R sail:sail storage bootstrap/cache
--> 권한 변경 후 docker 에서 빠져나와 ./vendor/bin/sail artisan vendor:publish --tag=laravel-pagination 명령어 실행
- flash message
with->('message', '성공');
- migration 파일 만들기인데 특정 테이블에 추가하는 명령어
php artisan make:migration add_about_to_user_table --table=users
paginate 커스텀하기
- php artisan vendor:publish --tag=laravel-pagination
이렇게 하면 resource/vendor/pagination 폴더에 파일들이 생김
그걸로 수정하면 됨
- magnific 사용
npm install magnific-popup
# 사용을 위해 jquery 설치
npm install jquery
- app.css, app.js에 추가
@import 'magnific-popup/dist/magnific-popup.css';
@tailwind base;
@tailwind components;
@tailwind utilities;
import './bootstrap';
// import 'flowbite';
import Alpine from 'alpinejs';
import '@fortawesome/fontawesome-free/css/all.min.css';
import '@fortawesome/fontawesome-free/js/all.js';
import './common.js';
import $ from 'jquery';
window.$ = $;
window.jQuery = $;
import 'magnific-popup/dist/jquery.magnific-popup.min.js';
// import './magnific-popup.min.js'
window.Alpine = Alpine;
Alpine.start();
'개발 > PHP' 카테고리의 다른 글
| Laravel & Inertia React & TailwindCSS, Flowbite 설치 및 사용 (0) | 2025.03.11 |
|---|---|
| wsl2 ubuntu 22.04 - codeinigter4 설치 및 관련 명령어 (0) | 2025.03.04 |
| 라라벨 관련 내용 (0) | 2024.05.30 |
| Laravel 패키지 Socialite 설정 및 사용방법 (0) | 2023.07.22 |
| Laravel 설치 및 초기 설정 (0) | 2023.07.15 |
